Tableauで表の中にドーナツチャートを作る方法
前書き
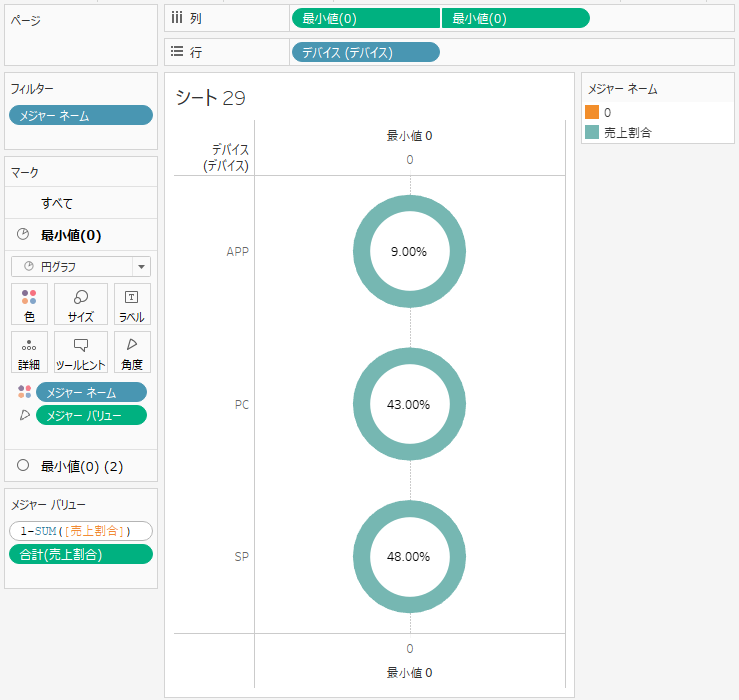
Tableauでドーナツチャートの作り方に関する記事はいくつもありますが、キャプチャのように表の中にドーナツチャートが入って、各ディメンションが占める割合を表すドーナツチャートの作り方に関する分かりやすい紹介がなかったため、本記事を書こうと思いました。

手順
まず、「0」という計算フィールドを作成します。

続いて以下のように、二重軸を使って「0」を2回列に入れて、同時に計算方法を「合計」ではなく、「最小値」に変更します。

集計したいディメンションを行に入れます。
今回の例はデバイスごとの割合を集計したいので、「デバイス」というディメンションを適用しています。

次は、「マーク」のところからグラフの形式を変えます。具体的には:
・列の左の「0」の最小値に対して「円グラフ」を選択し、サイズもよしなに大きくするとよいです。
・列の右の「0」の最小値に対して「円」そのまま維持し、サイズを小さくし、色を白に変えます。

ドーナツチャートの真ん中に比率を表示させたい場合、集計したい指標を右の「0」のラベルのところにドロップし、配置を中央にします。

次は大事なステップで、
左の「0」に対して、「メジャーネーム」を色に、「メジャーバリュー」を角度に適用します。

すると、メジャーバリューにすべてのメジャーがまとまった形で出てきます。
このときに、「0」の合計値と集計したい指標(今回だと売上割合)だけを残します。

このあと、合計0のところをダブルクリックし、手動で「1-集計したい指標の合計値」を入れます。
例えば、今回だと、1-SUM([売上割合]) を入れることになります。

入れ終わると以下のようにグラフが変わります。

残りのステップは簡単です。色を調整すれば大丈夫です。

これで終わります。